Static Content vs. Dynamic Content [A Full Comparison]
Whether you are a web designer building your next website or a digital marketing specialist promoting it, you have probably heard about static and dynamic content and wondered what the difference is between them.
Our guide is the right place to get the answers to all your questions about these two types of content.
What is Static Content?
Static content is the group of web pages on your site containing written, visual, and audio content that is fixed, immutable, and appears to all users in the same exact form.
People have had access to static content since the dawn of the internet. In particular, static content represents the age of Web 1.0 when website owners published content and internet users consumed it. This was the era of one-way communication, as internet users could not produce and publish their content online.
Now, to get a better grasp on static content, let us list a couple of types of it.
Static content examples
Static content is something that only website admins can change, and users have no control over it. Some prominent examples of it are:
- Blog posts and web articles: these are any kind of written content you post on your website using a content management system (e.g., WordPress or its alternatives) or by hardcoding it.
- Photos on eCommerce product pages: apart from images, the product description, price (sometimes), and shipping information are static content, too, as only admins can modify it.
- Videos on Youtube and other similar platforms: videos are another type of multimedia content that is not interactive, as users can only watch them in most cases.
- Website landing pages: other than landing pages, there are also your service pages, your homepage, About page, and others.
- Infographics: this is another type of multimedia content that only website owners can create and modify, while ordinary users can only consume it.
With the static content introduction complete, let us check out the second type – dynamic content.
What is Dynamic Content?
Dynamic content is any kind of information on your website that can change depending on multiple factors, such as the location of the user who consumes it, the access and permissions the user has on that website, as well as the user’s actions. Unlike its counterpart, ordinary viewers have the power to change or influence it.
Dynamic content is representative of the age of Web 2.0. In this era, communication was not one-way anymore, and ordinary users could produce and publish rich content on the internet.
Now let’s understand it better by studying a couple of examples.
Dynamic content examples
Unlike static content, users have the necessary permissions and access to the website to add or modify the content they have produced. The typical examples of this type of content are:
- Social media feeds: practically everything we can see on social media is dynamic content, as it appears as a result of some user creating and publishing it.
- Digital advertising banners: although it is not individual users creating them, ad banners are still a form of dynamic content as different users can see different ads on the same page.
- Ecommerce recommendations: recommendations and comments are under complete control of the users who have authored them, as they can edit or remove them.
- Chatbots: modern chatbots can ask you different types of questions or show you content based on the answers you have provided to them.
As we have covered dynamic content, too, we can move on to discussing the benefits of each type, starting with static.
Benefits of Static Web Content
What sets static content apart from its counterpart is that it is usually hard-coded and stored on your servers. As a result, static content has multiple benefits, and here are some of them.
Faster loading: your server renders the CSS and HTML files (no javascript, PHP, Python, and other types of scripting in this case) of your static page only once when you create it. The server sends it to any user requesting to view the page without spending time rendering it in real time (a.k.a. Client-side rendering). Hence, static pages load faster.
To get your static pages to load even faster, you can use content delivery networks (CDN) that can send your page to users’ web browsers with higher speeds than the original server.
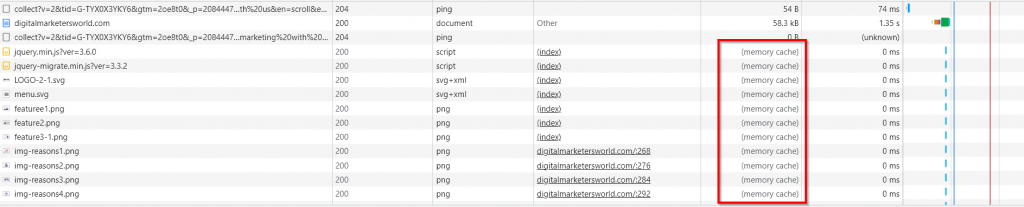
Easier caching: when your browser opens a static page for the first time, it stores it in its cache. For all the subsequent page loads, your browser loads the page from its local cache instead of requesting it from the server. This process lets your browser load sites much faster.
The browser will request the server to send the static page content only when there is a new version of that page. And the good news is that the content of static web pages does not change very often.
Here is what the cached content looks like in a browser for our website.

Can be changed easier: as the control over static content is in the hands of the website owner, making changes to it is much easier. All you need to do is ask your web development team to do the change and publish it on the live environment of your site.
To conclude, using static content is a great idea if you want your pages to load quickly. But what about the benefits of dynamic content? Let’s see what it has to offer.
Benefits of Dynamic Web Content
Unlike static content, the server does not render dynamic web pages in advance. Instead, when the user requests to open a dynamic page, the server will render the content on the spot and send it to the user (a.k.a server-side rendering). This is more time-consuming, but it comes with lots of benefits too. Let’s look at a couple of them.
Adaptability: when interacting with the website/app (e.g., liking new types of videos on TikTok), the content you see on dynamic pages will adapt and show you new information based on the changes you have made. In the case of TikTok, you will see more videos that look similar to the ones you liked.
More personalized: one prominent type of dynamic content is the pages you see after signing up. As the server has data about you (e.g., your contact information, the items in your eCommerce cart, etc.), the content in these dynamic pages will be personalized.
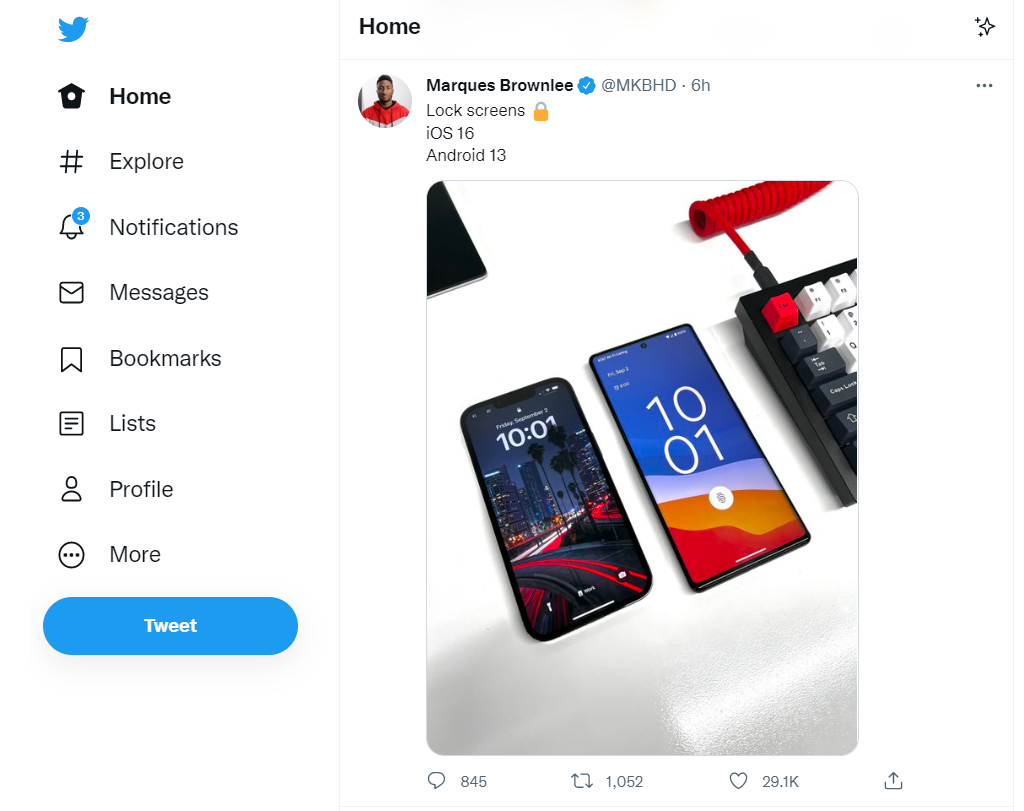
User-relevant: apart from showing your personalized data on the page, dynamic content can also change based on your preferences and show you the most relevant information. Twitter feed is a typical example of this.

The feed on your Twitter account will have posts that match your personal interests based on the Twitter users that you follow.
To conclude, dynamic content is slower to load but is highly personalized and can change based on your preferences.
As we have a clear understanding of both dynamic and static content, let us discuss their usage on your websites along with the pros and cons that come with each type of site.
Static and Dynamic Content on Websites
Based on the involved content type, your website will be either a static one, a dynamic one, or a mix that contains both varieties.
Now let’s learn a bit more about these types of websites and discuss their advantages and drawbacks.
What is a static website?
If your website consists of a fixed number of pages with pre-rendered content and only you and your team can change the pages and content in them, then your website is static.
The internet is full of static sites, and here are some examples of them:
- Local business websites. We refer to the companies that offer their services in physical locations, such as cafes, with information about their menu, working hours, and other relevant content.
- Websites of events. Here, we’re talking about conferences, festivals, trade shows, etc. On such websites,you can see the event agenda, participation rules, prices, as well as the list of speakers, and other content.
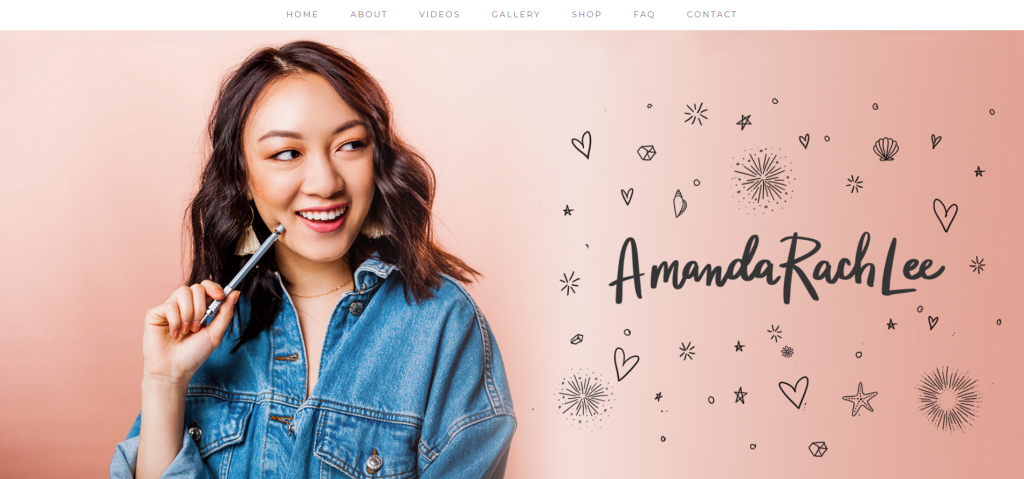
- Personal portfolio or resume websites. In this case, the website owner showcases their experience and examples from completed work to impress potential employers or customers. Many KOLs have their own portfolio websites.
Below is a typical example of a portfolio website.

This website belongs to a Canada-based artist and digital content creator, Amanda Rach Lee. On her website, she showcases some of her work, introduces herself and her experience, and answers some of the frequently asked questions that her website visitors might have about her.
Advantages of static websites
The great part of having a static website is that they are:
- Quicker to build and deploy, as there is no complex business logic to follow.
- Cheap to create, as you can use basic website builder software instead of hiring developers.
- More secure, as there is no backend and APIs, or users do not have access to their content.
- Loading fast, as the website content is pre-rendered on the web server, and no rendering is needed on the client’s side.
- Easy to restore after a hack or attack, as there is no complex database to recover.
Sounds great, but what about its downsides? Let’s look at them next.
Disadvantages of static websites
The negative side of owning a static website is that they are:
- Costly to maintain. If you need to do any kind of update to your site, you will have to manually make changes on each page and redeploy. This is time-consuming and makes your content marketing strategy much less effective.
- Hard to scale. Once you have created the architecture of your site, it is hard to make any structural changes to it without the risk of breaking functionality.
- Lack of interactivity. You cannot engage with your website visitors, and your user interactions are highly limited.
As we can see, static websites get you both significant advantages with their speed and ease of setting up and some disadvantages as they are time-consuming to maintain.
Now let’s check out the other type of websites and see how it compares.
What is a dynamic website?
If the pages on your website do not have any fixed content and the information that appears on them completely depends on the preferences and data of the user who has opened it, then you have a dynamic site.
To get a better grasp of this website variety, let us list some common types of it, such as:
- Social networks. The content in the feed, profile page, preferences page, and other pages differs depending on the user who has logged into it.
- Web applications and SaaS tools. The content users can see in the web applications will directly depend on their permissions and accesses, as well as the data they have inputted into the app.
- Retail websites. On these websites, you can interact with the items on sale and add them to your cart.
- Forums and communities. Just like social media, it is the users who have created the entire content you can find in forums and community websites.
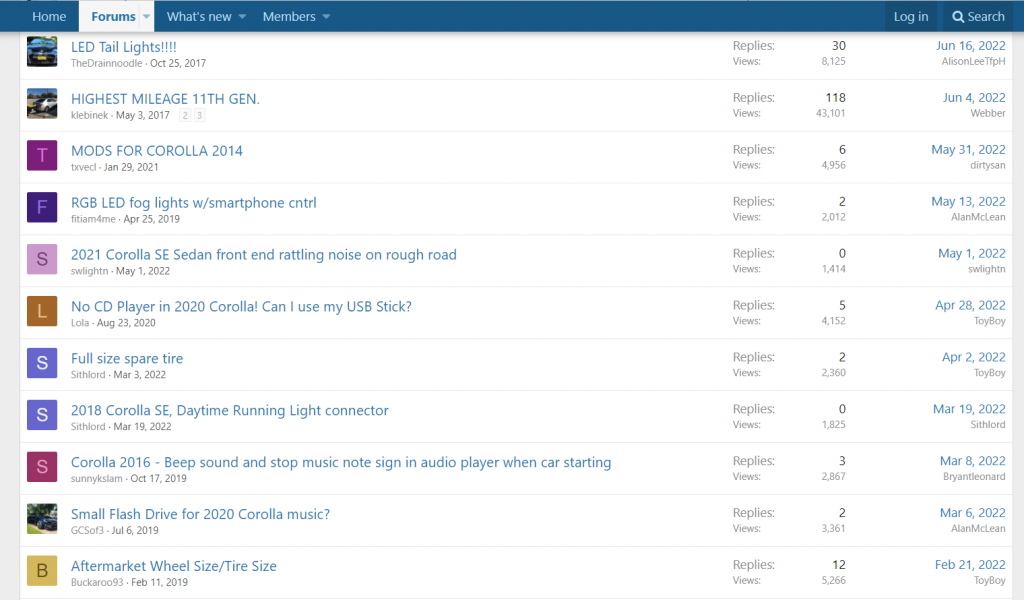
Now let’s look at a dynamic website in the example of a forum.

Here we have an automotive forum that specializes in Toyota Corolla. The owners of this model have gathered in this community to discuss various topics, including spare parts, technical issues, and others.
Advantages of dynamic websites
With a dynamic website, you can enjoy advantages, such as:
- Better interactivity and user experience as your users can easily engage with you or their peers using your website.
- Low cost of maintenance, as you can update content in bulk with a single operation from the admin console.
- Ease of scaling, as making changes to your structure will be less likely to cause bugs.
- More control over the content, as dynamic websites come with lots of settings and administrative features you can use to manage your site’s content.
Dynamic websites seem great, but let’s check out their downsides too.
Disadvantages of dynamic websites
Some of the disadvantages that you can face with dynamic websites are:
- Building and deploying are time-consuming, as you need to create all of the functionality of your website along with building its database.
- Prone to security vulnerabilities, as your development team might have left backdoors or security bugs when creating your website.
- Slow to load, as the server will need to render the page from scratch.
To sum up, dynamic websites are highly interactive and easy to maintain, but you need to consider their start-up costs and load times.
Now, as we have covered both types of content, we can go ahead with comparing them.
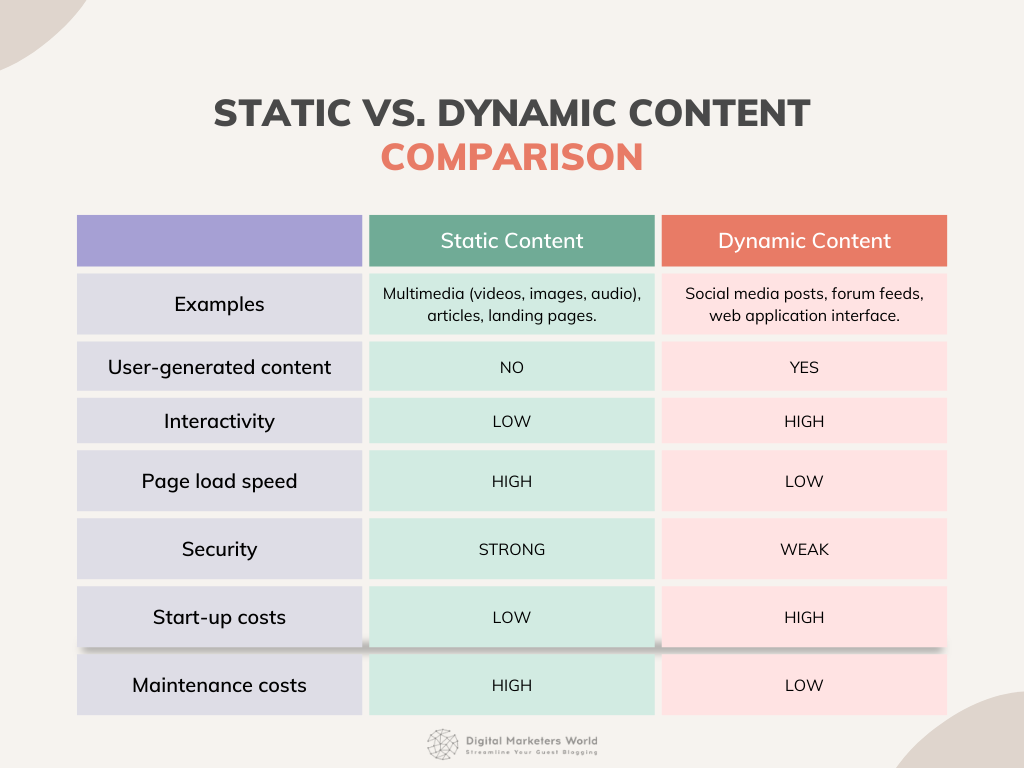
Static vs. Dynamic Content: What are the Differences?
To quickly summarize everything we have learned about static and dynamic content, let us give you a side-by-side comparison and understand their main differences.

But which type of content is better for me? Well, it will depend on your goals and needs. If you want more interactivity, then you should go with dynamic content. For secure and fast pages, static content is the better choice.
In fact, many websites will have both static and dynamic content with different teams working on them. For instance, the blog of an eCommerce store can be fixed with your content marketing team promoting it, while the cart has to be dynamic with your development team maintaining it.
Now Over to You
As we can see, there is no clear winner in the dynamic vs. static content comparison. You can use both types on your websites and benefit from the speed of static pages and the interactivity of the dynamic ones.
If you liked this guide and want to learn more about digital marketing, you can check out our blog.

Sona Kalantaryan is a senior digital marketer with a creative past. Big fan of high cinema and well-optimized landing pages. She authors guides by sharing the best practices and does it the right way!
