Webflow vs. WordPress: Full Comparison Guide for 2023
Are you out there looking for a website-building solution for your next blogging platform or business website and struggling to decide which one is better for you?
Let us make your research easier with a comprehensive guide on two popular options for creating a website – Webflow and WordPress.
In this comparison guide, we will highlight their pros and cons, compare their features, ease of use, pricing, and integrations.
What is Webflow?
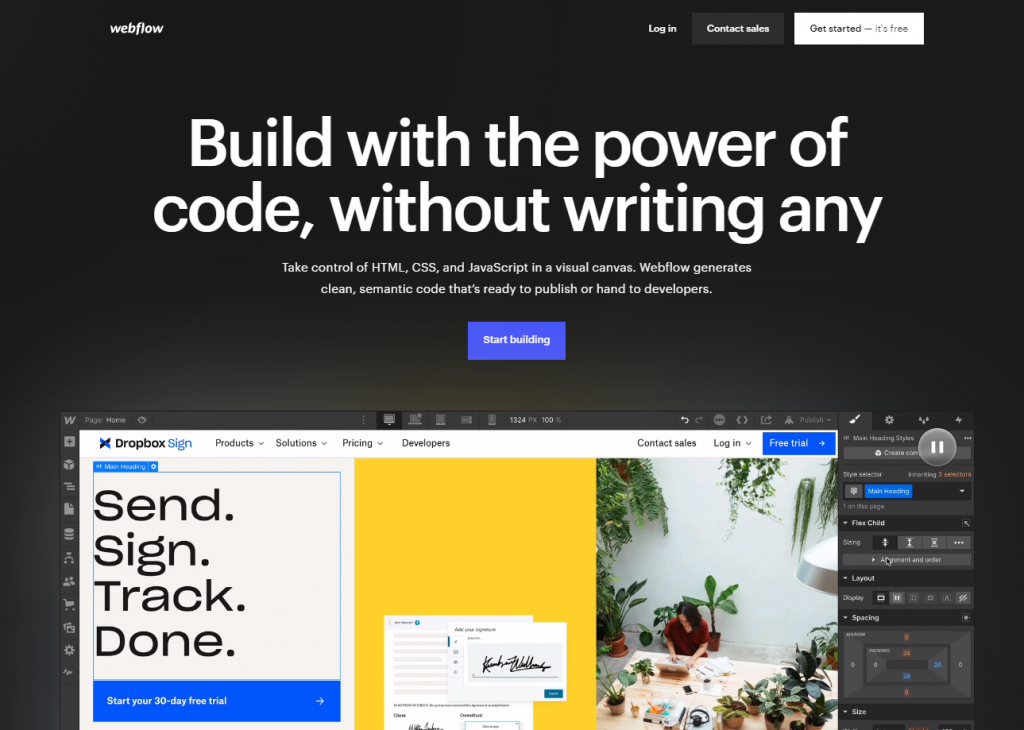
Webflow is an online website builder and hosting service with a visual drag-and-drop interface.

Used by over 100,000 websites, Webflow markets itself as a low-code tool for designers to make beautiful pages. Although it targets designers, anyone can use it to make a website.
Once your page is ready, you can either download it as an HTML/CSS/JS package and host it anywhere you want or use Webflow’s own hosting service. If you choose to host your pages on Webflow, you can also use the built-in CMS and eCommerce functionalities to manage your content and products.
Now, let’s put Webflow against another popular CMS and website-building service – WordPress and see how these two compare.
What is WordPress?
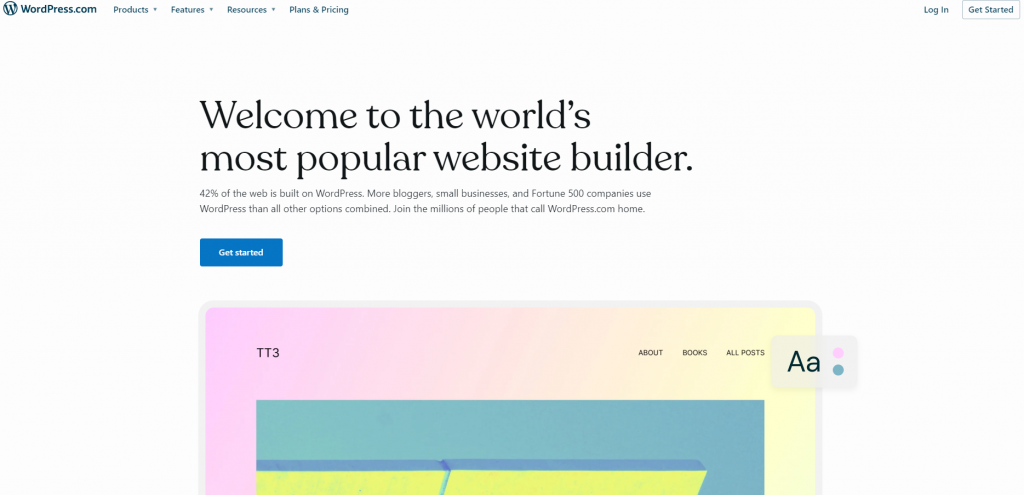
WordPress is open-source software that helps you make a website without any coding knowledge.

With WordPress, you can manage your website pages, posts, site structure, and design in its visual admin dashboard. Unlike Webflow, WordPress does not have built-in eCommerce features, but it has a large plugin directory where you can find online shop apps like WooCommerce or BigCommerce and build your eCommerce site with them.
WordPress is a popular tool, with over 40% of all websites on the internet using some version of it.
Both WordPress and Webflow are great tools for website owners and web designers. They approach the website-making craft from vastly different angles, though. Let’s give you a short summary before comparing them in detail.
What is the Difference Between Webflow and WordPress?
The main difference between Webflow and WordPress is that Webflow is a SaaS solution with ready-to-use features, quick setup, and little maintenance. At the same time, WordPress is a platform that needs more configuration and maintenance.
All of Webflow’s features are available to use as soon as you register for this SaaS service. You do not need to set up an environment or install numerous plugins to get a fully-functional website builder. However, these features come with a steep learning curve.
On the other hand, we have WordPress with an easy-to-learn interface, but it is like a Lego that you need to construct piece-by-piece using plugins to get the features you need. Yet, when you are done with building your WordPress “Lego”, you get a powerful and flexible platform that has a feature for every situation.
With the major differences clear, let’s move on to the advantages and downsides of WordPress and Webflow.
Webflow: Advantages and Disadvantages
Webflow is a well-rounded platform for building websites with lots of designers and webmasters using it. We used its toolkit for some time and combined our experience with user reviews to bring you this list of main Webflow pros and cons.
Advantage #1: Powerful visual canvas, which makes it ideal for designers
Webflow’s visual drag-and-drop editor stands out with lots of designer-friendly features and capabilities. It lets you customize colors and typography, manage elements on the page, change the layout, add visual effects, and more.
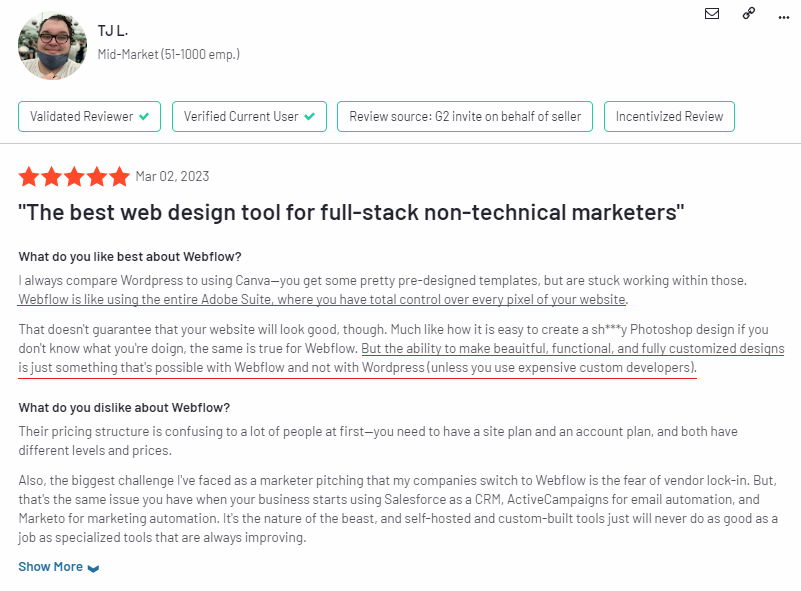
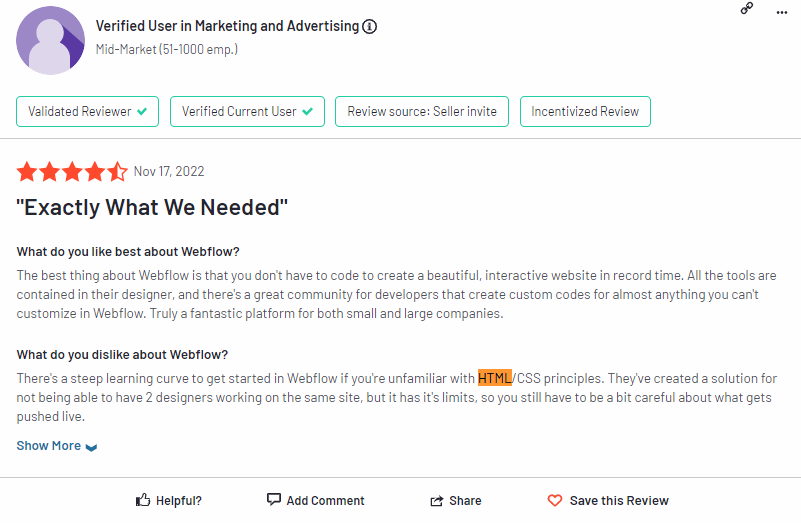
Two tools that designers like the most in the editor are the library of ready-made animations and interactions that you can use in your pages. Here’s how one user has described their experience.

Webflow editor also lets you add your own HTML, CSS, and JS code for any custom effects that you cannot make with built-in features.
Advantage #2: Faster site load times and higher performance
Website load speed can directly affect your online business performance, such as conversion rates.
Webflow produces highly optimized web pages with no bloated code and frameworks. It means that the pages you made on Webflow will load quickly and get a high load speed rating.
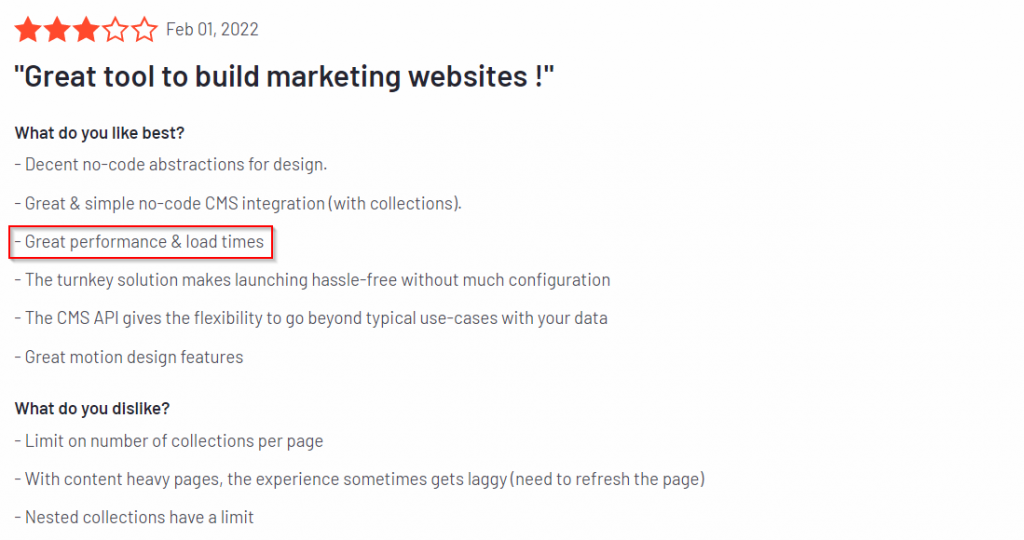
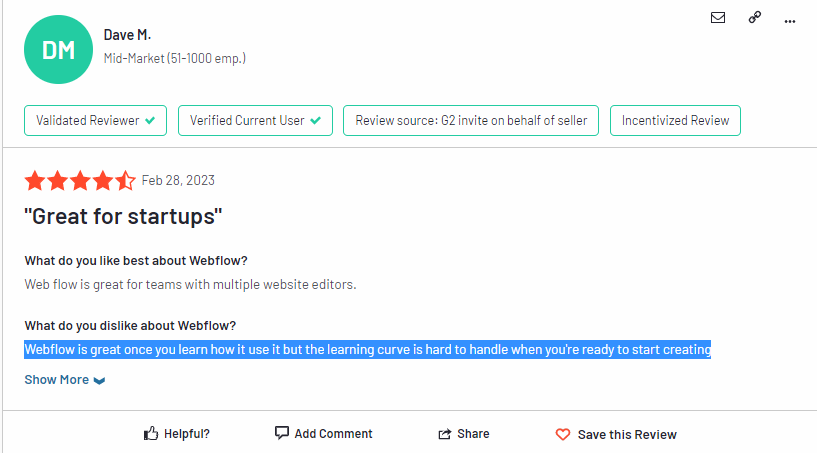
Webflow reviews often praise the platform’s performance. Here’s one example of many.

There is another reason Webflow websites load fast. The company maintains an infrastructure network of over 100 data centers worldwide with the ability to scale when you get lots of traffic on your site.
Disadvantage #1: It requires basic knowledge of HTML and CSS principles
Webflow supports advanced animations, special effects, and interactive elements because you can write HTML and CSS code in the editor. But this is also its downside, as you need to have basic knowledge of HTML/CSS to work with this tool.
As one of the Webflow users mentions below, if you do not have the technical skills, even making templates will be a struggle for you.

Having beautiful animations on your Webflow site is great. But let’s face it, not everyone has coding skills and technical background. So learning to use Webflow will not be an easy feat for many of us.
Disadvantage #2: Higher learning curve (compared to WordPress)
Webflow’s visual editor packs lots of features and configurations. It lets you create the design of your dreams and control every single detail. But it will take you quite a while to learn and memorize all of them.
This Webflow user also points out that you need technical knowledge to use most features. Here’s what they say.

So, other than having to learn HTML and CSS, as mentioned in the previous section, you also need to know how web pages work. This includes the box model, responsiveness, etc.
To wrap up, Webflow is powerful and fast, but it takes time to learn to use it. And what about WordPress? Let’s move on to our next contestant.
WordPress: Advantages and Disadvantages
WordPress has been around since 2003, and it has gone through lots of updates and revisions until reaching the current version – 5.9.2. Throughout its journey, it has gathered armies of both fans and critics.
Here is a list of WordPress advantages and disadvantages that we have collected from customer feedback and our own experience working with this platform.
Advantage #1: Online learning resources are easy to find
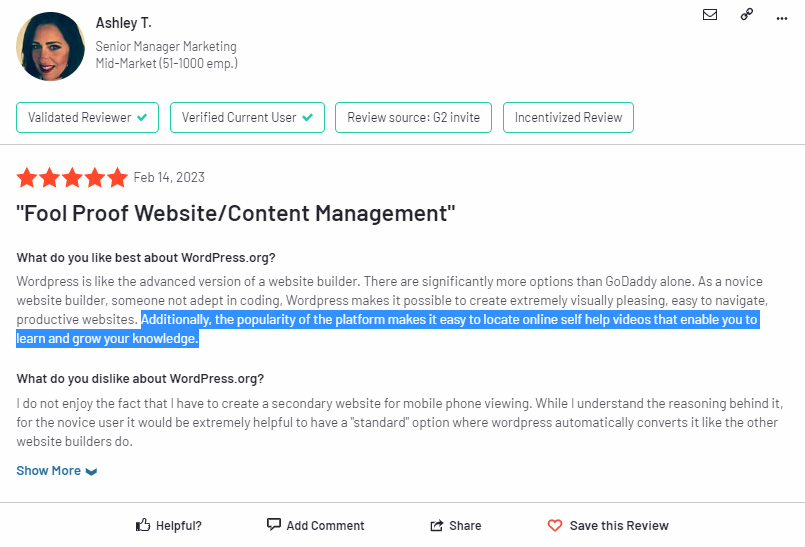
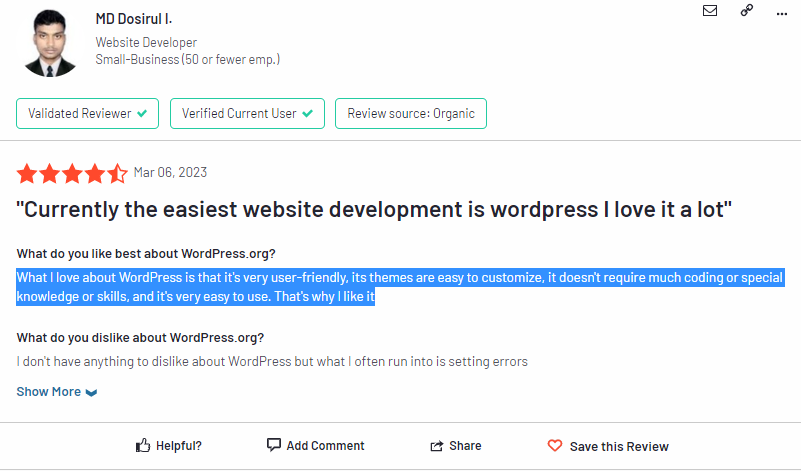
Thanks to the popularity of WordPress, learning resources to master this platform are abundant as well. WordPress users appreciate the platform’s learning hub and often share their praise in the reviews:

WordPress is usually available via hosting websites (you can buy hosting with WordPress already installed on it) or on WordPress.com. In both cases, you have access to vast libraries of learning resources provided by the hosting websites or WordPress.com itself.
There are also many online communities where you can find tutorials and guidance on setting up and managing your WordPress site. Some communities are on Reddit, Quora, webmaster forums, and more.
Advantage #2: Easy to use (even for users with zero HTML and CSS knowledge)
Using WordPress is not hard at all, and there is a short learning curve with no need to have any technical background.
As mentioned in the review below, WordPress has an intuitive administration panel where you can manage all the aspects of your site, from website design to URL structure. And you can do all of this on the WordPress interface without having to edit the code.

But in case you are a power user with HTML/CSS/JS skills and want to add custom features on your site, WordPress will let you access the code and do any changes and customizations you want.
Disadvantage #1: User is responsible for updates and site maintenance
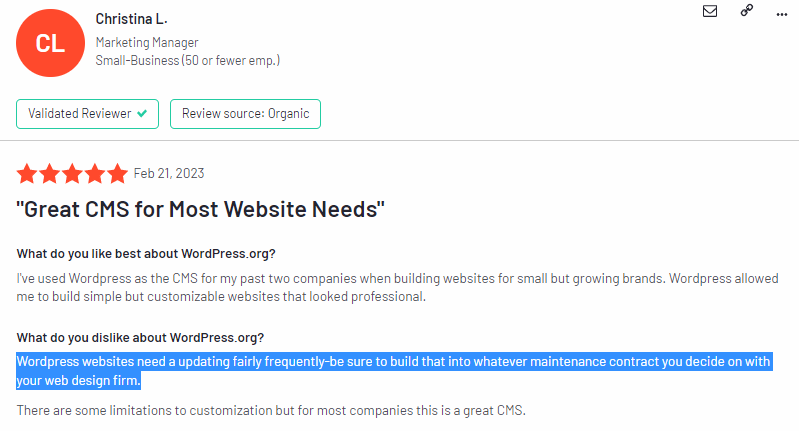
The ability to personalize your WordPress site with additional features, plugins, configurations, and structure comes at a cost. Here is how one reviewer puts it:

You need to update and maintain not only the plugins but WordPress itself. And you have to be careful with these updates as they can drastically change the appearance and functionality of your site.
It is quite easy to break your site with these updates, and it can take a significant amount of time to analyze the new version, test it, then upgrade your site and clean up the minor issues that have appeared after the new version went live.
Disadvantage #2: No customer support available
WordPress is an open-source platform created and maintained by a community of programmers and webmasters. It means that there is no dedicated customer support for WordPress users and no way to directly contact someone who can resolve your problems.
WordPress users usually rely on the customer support of the hosting providers where their website is located (WordPress.com is technically another hosting company too that offers you websites with WordPress installed on them).
The alternative option for getting support is the online communities and forums.
So, let’s quickly sum up what we’ve got so far.
Webflow stands out with a great visual editor that lets you make beautiful animations and interactions. You also get great website load times and lightweight pages. But for all of this, you must have a technical background and a basic understanding of HTML/CSS/JS.
Then we have WordPress, which is fairly easy to learn and start with, but you get no support and the burden of manually maintaining your site.
Both tools have solid advantages and considerable pitfalls. You just need to understand which set of pros and cons is acceptable to you.
But before deciding, let’s take a deep dive into the features of our contestants.
Comparison Point #1: Features
When it comes to features, both Webflow and WordPress are capable competitors.
Webflow has many website-building tools baked in and ready to use immediately, but it does not have support for adding additional functionality with plugins or addons. WordPress, on the other hand, comes with a limited set of features, but it has a massive plugin library letting you add extra functionality when installing WordPress.
Thus, to make this comparison fair, we will not discuss any of the WordPress features that you need to install separately through plugins and will stick to the core WordPress functionality only.
Webflow
Let’s start our feature showdown with Webflow.

The team behind Webflow has made sure that you have all the tools for designing pages, adding new content, and hosting it on the internet.
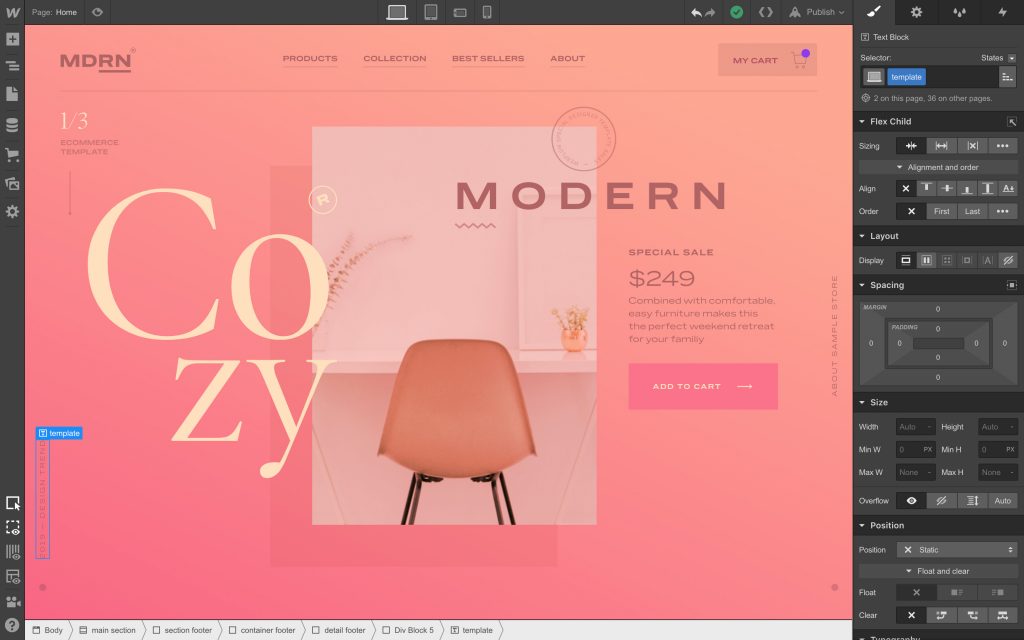
Feature #1: Page designer
Webflow’s web page builder lets you design and manage small details on your page like changing the alignment and paddings of any element. Here’s what the controls look like for a text element:

Some other features that the editor comes with include:
- Reusable elements: You can design a footer once and use it in multiple places on your website. Whenever you edit it, the changes will appear on all pages.
- Built-in components: Webflow has made common elements, like navigation menus, sliders, tabs, and more for you. Just pick them up, adjust the design and use them.
- Responsive design: Webflow helps you make sure that your page will look good on mobile devices.
- Custom code: when you need to add special features to your page, you can insert custom CSS and JavaScript code into the page.
As soon as the design is ready, you can either host the page with Webflow or download a zip file with HTML, CSS, JS, and images of your page and host it somewhere else.
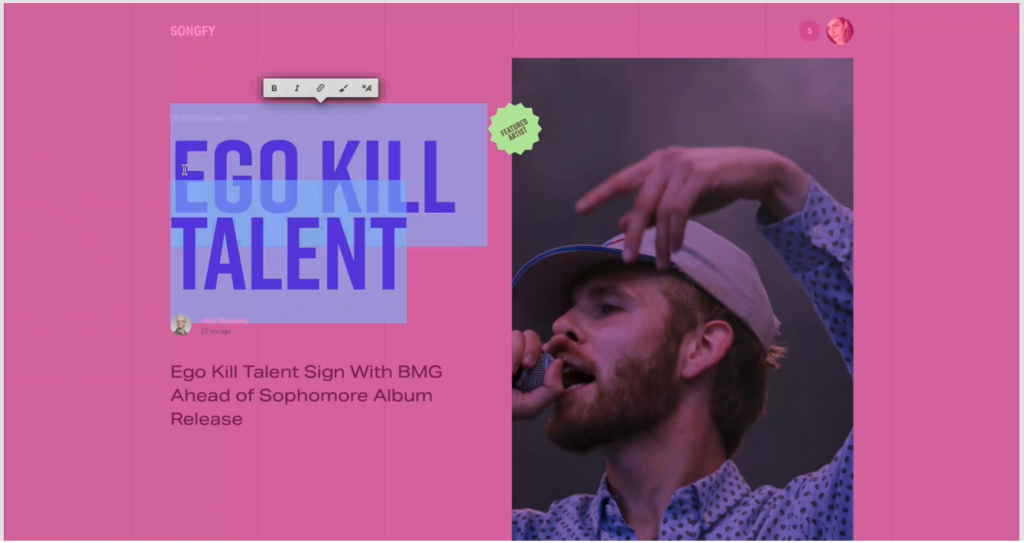
Feature #2: Content management system
Webflow comes with a Content Management System to help you manage the web page content.
The main trick of this CMS is in showing your content in real time, so you can see what your article or landing page copy will look like in “real life”. The image below is an example of editing an H2 heading right on the page:

Webflow’s CMS also includes the following capabilities:
- Collaboration: invite clients to comment on your design or invite teammates to work on the page along with you.
- API endpoint: you can connect Webflow to your external tools and send content to the Webflow editor via API.
- Support for embeddable content: you can embed entire HTML pages from other websites into your page.
You can also migrate your data from another CMS tool or upload data stored in a spreadsheet.
Feature #3: Search engine optimization
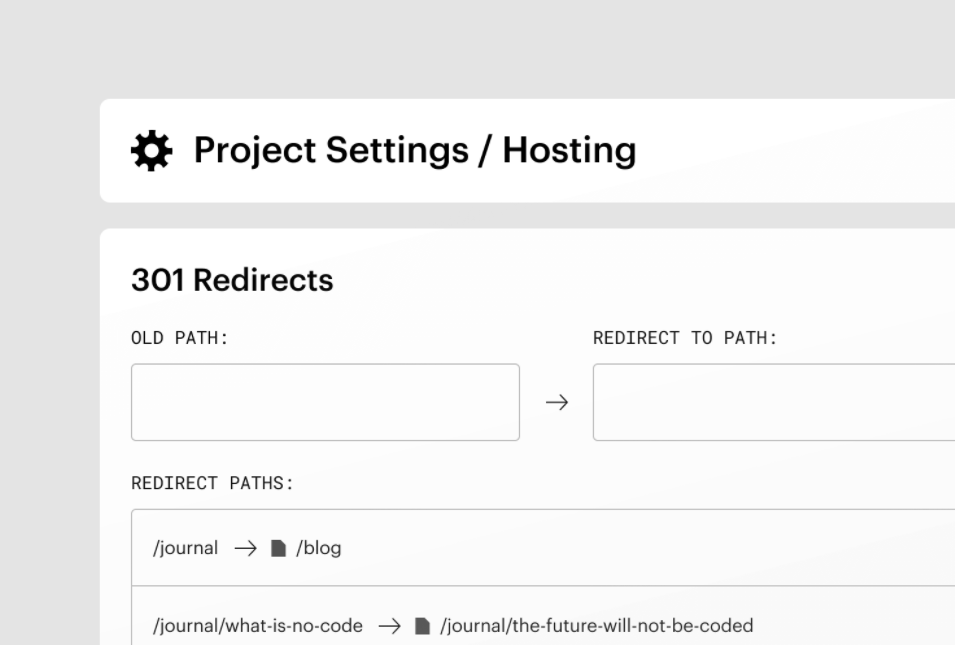
Webflow has a set of features that help you manage the Search Engine Optimization of your website as well. As in the example below, you can easily set up 301 redirects in Webflow settings.

In terms of SEO, Webflow also lets you:
- Add schema markup.
- Manage meta descriptions and titles.
- Manage sitemap.
- Add image alt tags.
Finally, Webflow pages have a well-structured HTML/CSS code that is easy for search engine bots to crawl and understand.
Feature #4: Interactions
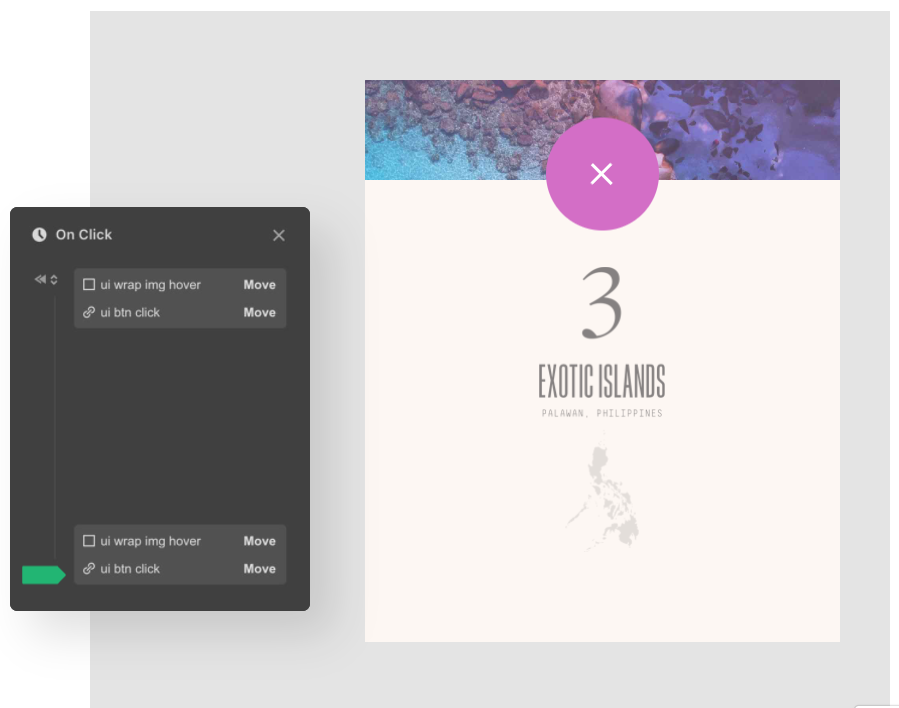
Webflow lays emphasis on interactions and special effects that you can add to your website. For instance, you can make content appear on the screen when you click on a button (example below).

With Adobe After Effects integration, the imported animations from After Effects will have playback control (i.e., when it starts and ends).
Webflow is rich with designer tools, interactions, and SEO-optimization features. But let’s not jump to conclusions yet as, in terms of features, WordPress packs a punch too.
WordPress
WordPress is an easy-to-learn tool ideal for beginners. But being an easy tool does not mean having limited capabilities, as WordPress can definitely impress any webmaster with its built-in solutions.

Now let’s see what the built-in features that WordPress offers are.
Feature #1: Gutenberg block editor
The Gutenberg Block Editor is relatively new for WordPress, being released in version 5.0.
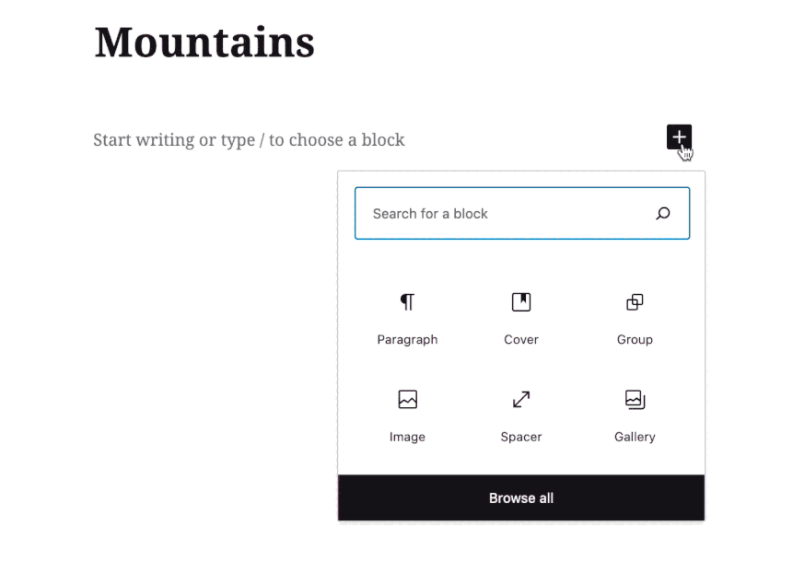
This new editor allows users to build pages using blocks of content (e.g. a paragraph of text, an image, a cover, etc.). Here are some examples of these blocks.

Compared to the old editor, Gutenberg is easier to work with thanks to its drag-and-drop interface. You also get built-in mobile responsiveness and backward compatibility with the previous editor (all your posts made in the old editor will work in Gutenberg with no hiccups).
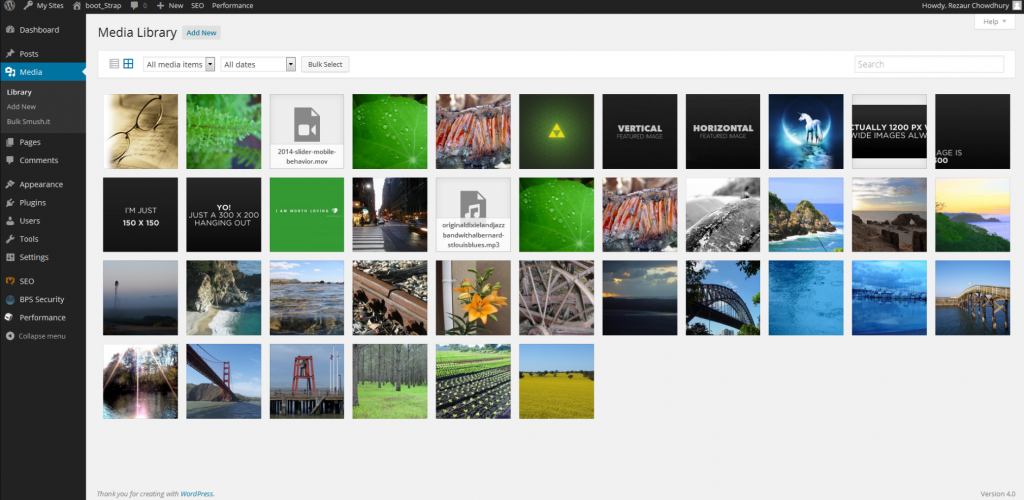
Feature #2: Media library
WordPress lets you manage all the videos and images on your website with a dedicated media library.

With the WordPress media library, you can:
- Upload and organize all media files that you need for your website.
- Connect to your Google Photos account and access the images stored there.
- Rotate, flip, and crop your visuals.
- Modify the image alt texts for SEO.
For better organization, the media library lets you add titles and captions to the images you upload and search for images by the title or caption.
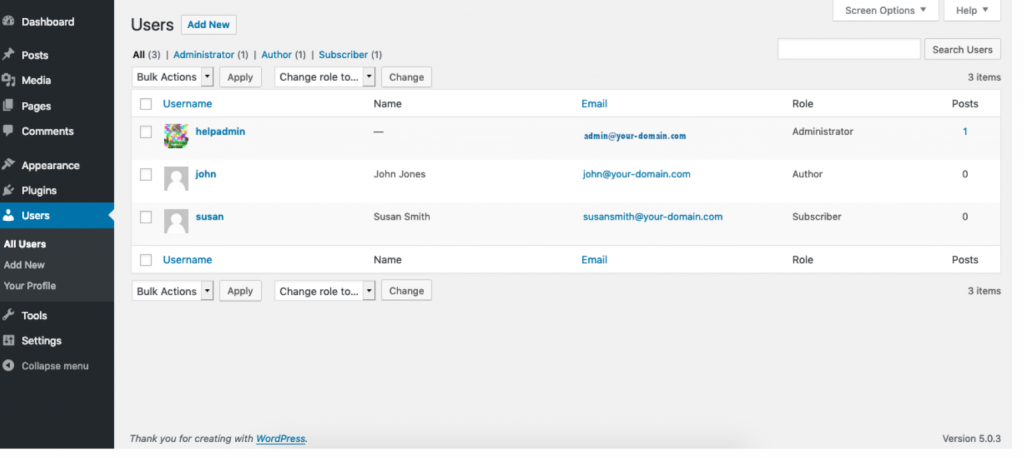
Feature #3: User management and permissions
User management and permissions that come with WordPress are helpful in cases when you have an entire team working on your site. This is what the Users section looks like in WordPress.

In this section, you can add new WordPress users to your website, remove them or change their permissions by assigning them a role. WordPress comes with these roles:
- Content Editors edit and publish posts on the website, including other users’ posts.
- Authors only edit and publish their own posts.
- Contributors can edit their own posts but cannot publish them.
In WordPress, there is also the role of the administrator who can manage other users, change site settings, and access all the WordPress features.
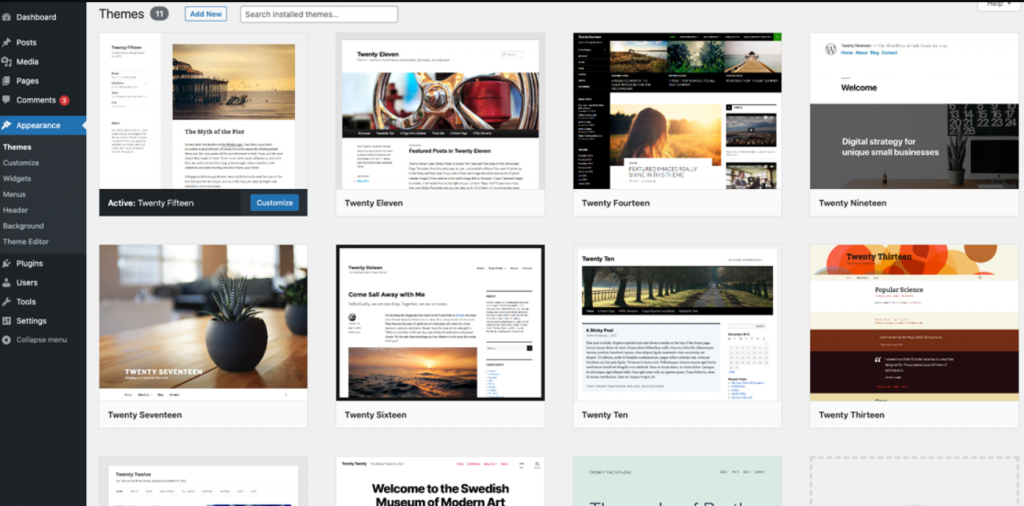
Feature #4: Theme system
A WordPress theme defines your website’s design, outer look, and structure. You can either choose one of the built-in themes (as in the screenshot below) or download and install one from a 3rd party source.

The current default theme for WordPress sites is called “Twenty Twenty Two”. It is the first built-in theme created with Gutenberg blocks, and you need to have a WordPress version 5.9 or above to run it.
The WordPress theme system also allows you to develop your own theme with custom design, structure, and custom JS and PHP backend code. It gives you additional freedom in terms of what structure or features your website can have.
To sum up, if you go for Webflow, you get fast websites with great animations and optimized SEO. With WordPress, you get built-in user management, media management, and lots of flexibility. Which is more important to you?
But comparing features is probably not enough to make a decision. Let’s move on to our next criterion.
Comparison Point #2: Plugins & Integrations
Would you choose a website builder that does not integrate with any other of your tools? Probably not.
Having a proper set of integrations and plugins is critical for website builders.
Both WordPress and Webflow can impress with the list of 3rd party tools they can integrate with and with the plugins you can install on your website.
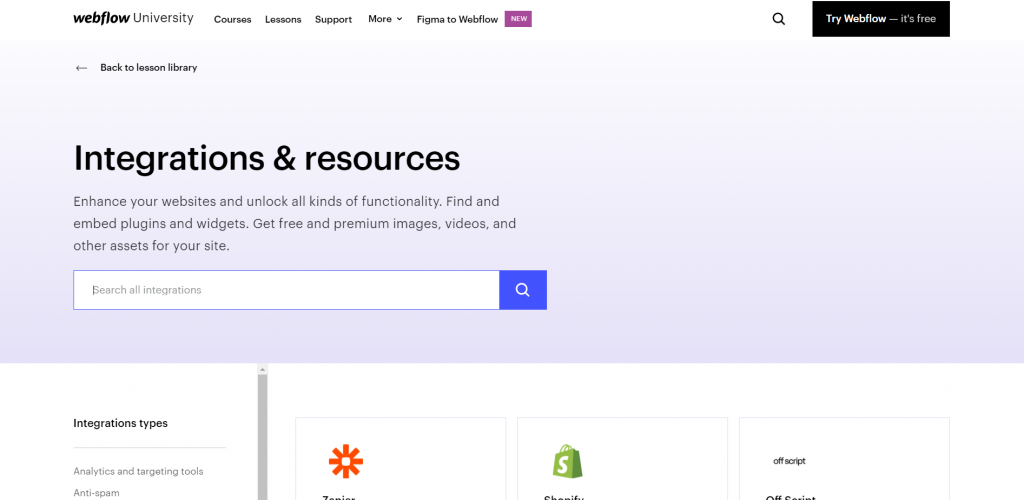
Webflow
Webflow has gathered both its integrations (that allow connecting a 3rd party tool) and plugins (that add extra features) on a single page in its knowledge base called Webflow University. This is what the integrations page looks like.

Despite their name, there are no actual plugins here that you can install. Instead, you get instructions on how to embed the code of the service of your choice into Webflow pages.
Some snippets that you can add to your pages are:
- Hubspot for CRM.
- reCAPTCHA for protection from bot traffic.
- Shopify for building online stores.
- Namecheap and GoDaddy for domain management.
- Mailchimp and ActiveCampaign for email marketing.
- Hootsuite for social media management.
Embedding the code of these services is relatively simple as Webflow’s editor has a dedicated HTML embedding component that you add to the page and paste the embed code into it.
WordPress
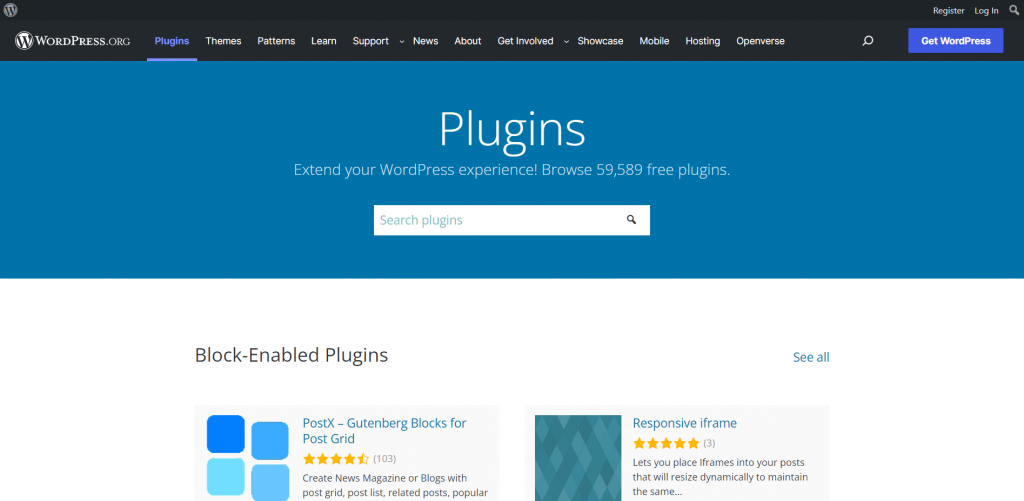
WordPress has a directory with around 59,000 plugins available for download and installation, with a choice of both free plugins and premium plugins. The directory is accessible both from your site’s WordPress admin and the WordPress website itself, as in the screenshot below.

Some of the popular plugins on WordPress.org are:
- Yoast SEO and All-in-one SEO for optimizing your website for search engines.
- Elementor and Avada for more drag-and-drop features.
- WooCommerce and BigCommerce eCommerce plugins for making online shops and adding checkout to your sites.
- Really Simple SSL for SSL certificates.
You also get integrations with 3rd party tools such as MailChimp, Shopify, SEMrush, Stripe, Paypal, and more.
Both WordPress and Webflow connect with many popular tools. No matter which website builder you choose, the chances are high that your current marketing tool stack will integrate with them with no issues.
Now let’s move on to another important factor when choosing a website builder – how easy it is to use them.
Comparison Point #3: Ease of Use
Both Webflow and WordPress are created with one goal in mind – to make website building a simple task for you. Both of them are so-called “low-code”/” no-code” tools. It means that you do not need to hire a web development team to make a website for you. You can do it yourself.
Now let’s go one-by-one and see if our candidates are easy tools to use.
Webflow
Working with Webflow is straightforward.
As soon as you register and create your account, you get prompted to make your website project. In the project, you can build a webpage using Webflow’s visual editor. There is an option of either using a template or creating the page from scratch.
When you are done with your page, you can either have Webflow host it for you or download the code in a zip file and host it somewhere else.
Seems like a simple process, right? Let’s see how it compares with WordPress.
WordPress
To get WordPress on your site, you can take one of these paths:
- Buy WordPress hosting from 3rd party hosting services.
- Buy hosting from WordPress.com directly.
- Get your own server and manually install WordPress on it.
When WordPress is installed, you can access it by logging into the WordPress admin dashboard on your website.
After logging in, you can:
- Select or change the theme and design of your site.
- Install and manage your plugins.
- Draft and publish blog posts and more.
Overall, in terms of user-friendly UI and ease of use, both WordPress and Webflow are good options for you. You will not face any difficulties when setting up, designing, and publishing a website in both cases.
We compared the features of Webflow and WordPress, discussed their plugins and ease of use. Now, it is time to look at our final key aspect – prices.
Comparison Point #4: Pricing
We have reached the critical question – which of the two services is more affordable for you??
Comparing the Webflow prices to WordPress will be a bit hard. Webflow is a SaaS service with monthly and yearly subscription plans, while WordPress is a free and open-source service you customize and enrich with paid plugins.
So, to have a fair comparison, we will check out the prices of WordPress.com, the native hosting service of WordPress.
Webflow
Webflow offers its services in two sets of subscription plans: site and workspace plans.
The site plans are for creating and managing a single website.
Here are the five site plans available for Webflow:
- Starter: the free plan with Workflow domain, 50 CMS items, and 1GB of bandwidth.
- Basic: coming with a custom domain, no CMS items, and 50GB of bandwidth for $12/month.
- CMS: that gets you 2,000 CMS items, 200GB of bandwidth, and 3 guest editor accesses for $16/month.
- Business: with 10,000 CMS items, 400GB of bandwidth, and 10 guest editor accesses for $36/month.
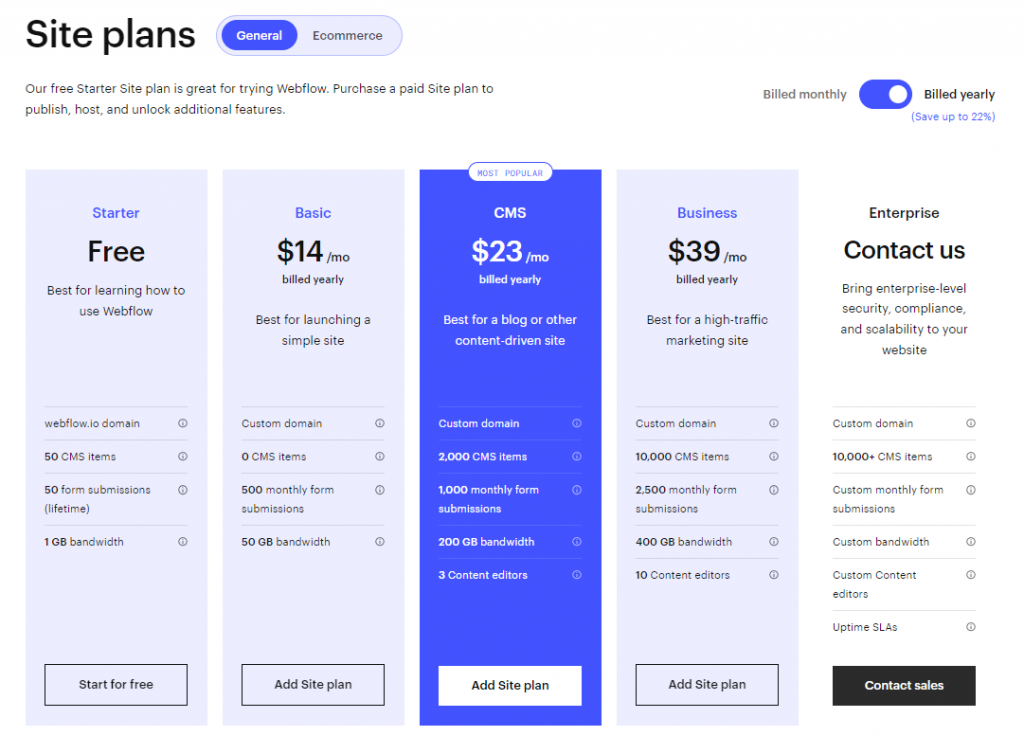
The workspace plans are for managing multiple sites and having a whole team working with Webflow.

Here are Webflow’s workspace offerings:
- Starter: free again with a single seat and 2 unhosted sites.
- Basic: that gives you up to 3 user seats, billing permissions, and 50 GB bandwidth for $14/month.
- CMS: with custom domain, 200 GB bandwidth, and 3 content editors for $23/month.
- Business includes a custom domain, 400 GB bandwidth, and 10 content editors for $39/month.
Both site and workspace plans have Enterprise – the “build your plan” option where you can negotiate custom features and limits for a custom price.
WordPress
WordPress.com uses the subscription pricing model too. It has a free forever plan along with four paid options.

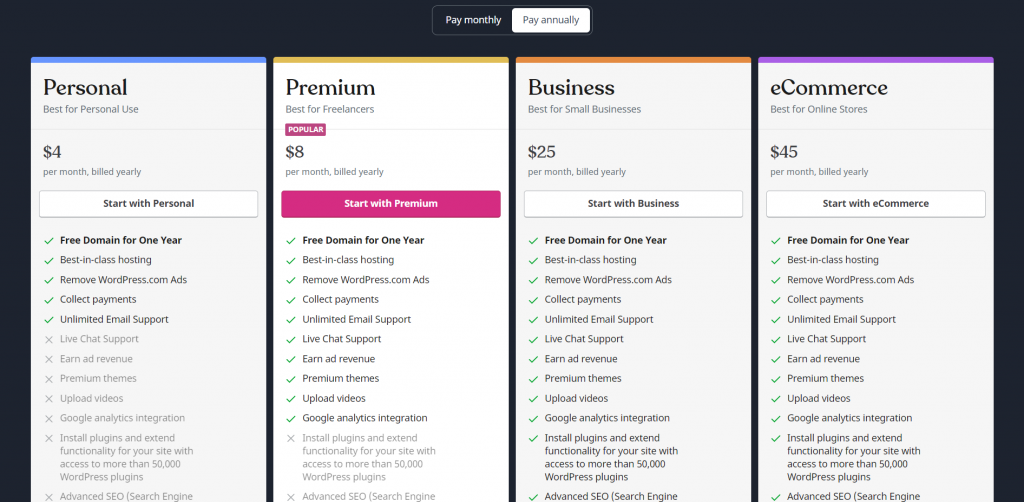
WordPress.com’s account plans are:
- Personal plan: that gives you a free domain for 1 year, email support, payment collection, and ad removal for $4/month.
- Premium plan: adds live chat support, ad monetization, premium themes, Google Analytics, and videos for $8/month.
- Business plan: with additional SEO settings, plugins, backups, and SFTP for $25/month.
- eCommerce plan: that enables online shop features and makes your site an eCommerce platform for $45/month.
As we can see, Webflow and WordPress are comparable in terms of pricing too. It really depends on what features you want and what are the acceptable limits (e.g. bandwidth, user seats) for you.
Now Over to You
Webflow and WordPress are great website builders with impressive capabilities.
Choose Webflow if you are comfortable with HTML/CSS, and having great-looking animations and interactions is important to you.
Choose WordPress if you have no technical knowledge, are ok with manually maintaining your site, and need flexibility in terms of features.
Whichever tool you choose, good luck with your next website!
If you are looking for other website builders, check out our compilation of 11 WordPress alternatives.For more interesting topics on digital marketing, check out our blog.
Frequently Asked Questions (FAQs)
Q1. Is Webflow good for SEO?
Webflow has dedicated features for managing the SEO of your web pages and making your content SEO-friendly. You can add and edit schema markups, redirects, alt descriptions, meta titles, and descriptions, and more with Webflow.
Q2. Is Webflow or WordPress better for SEO?
Webflow’s SEO features are built-in. You can manage 301 redirects, meta tags, and more. But these features are limited. In the case of WordPress, you need to download and install a separate SEO plugin such as Yoast SEO. But the upside is that these dedicated plugins are more feature-rich.
Q3. Can Webflow be used with WordPress?
Yes, Webflow has a “Webflow Pages” plugin for WordPress that lets you design the page in Webflow and publish it on the WordPress website. You can make both static pages and collections with this plugin.

Sona Kalantaryan is a senior digital marketer with a creative past. Big fan of high cinema and well-optimized landing pages. She authors guides by sharing the best practices and does it the right way!
